Event Bubbling and Event Capturing is the most used terminology in JavaScript at the time of event flow. In the JavaScript, the Event Flow process is completed by three concepts :
- Event Capturing.
- Event Target.
- Event Bubbling.
Events :
Events are responsible for the interaction of JavaScript with HTML web pages. The general definition of an event is an act that can occur by someone. In web development, the definition of events is also the same. Events can be subscribed by listeners that occur only when the particular event can be fired.
Basic example of an event is clicking on the button
Event Flow :
Event flow is the order in which an event will receive on the web page. If you click on an element like on div or on the button, which is nested to other elements before the click is performed on the target element. It must trigger the click event of each of its parent elements first, starting at the top with the global window object. By default, every element of HTML is the child of the window object.
History of Event Flow :
In the Fourth Generation of Web browser War, the main browser community, Internet Explorer 4 and Netscape Communicator 4 met with each other for searching the solution to the way of Event flow. Basically, both developer teams met with each other to discuss which way is more suitable for Event Flow. There are two ways Top to Bottom(Event Capturing) and another one is Bottom to Top (Event Bubbling). But unfortunately, both of them apply the opposite approaches. Internet Explorer 4 adopts the Event Bubbling approach and Netscape communicator 4 adopts the Event Capturing approach.
Event Bubbling :
Event Bubbling is the event that starts from the deepest element or target element to its parents, then all its ancestors which are on the way to bottom to top. At present, all the modern browsers have event bubbling as the default way of event flow.
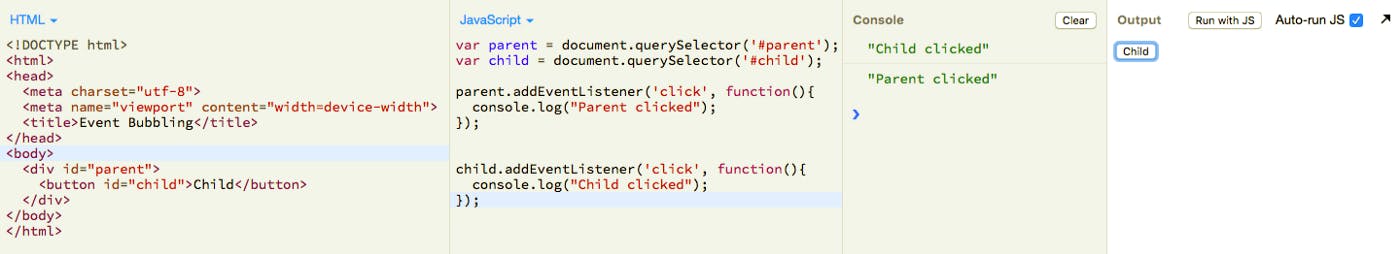
Consider an example on Event Bubbling :

Code Elaboration :
In the above code we can create an HTML file with some lines of HTML code and JavaScript Code.
In the HTML, we can create a div with id parent. and its nested button element with id child.
In the Javascript code, Firstly we can assign the HTML element to the variable with the help of the
document.querySelector()function.After that we will attach, a click event to the parent div and child button also. and both functions just print the value of the string on the console by the use of
console.log().When we click on the button, first run the function which is attached to the button, after that
onclick()function of div runs. This is due to Event bubbling. First, run the event which is attached with the event target and then its parents on the way to thewindowobject.
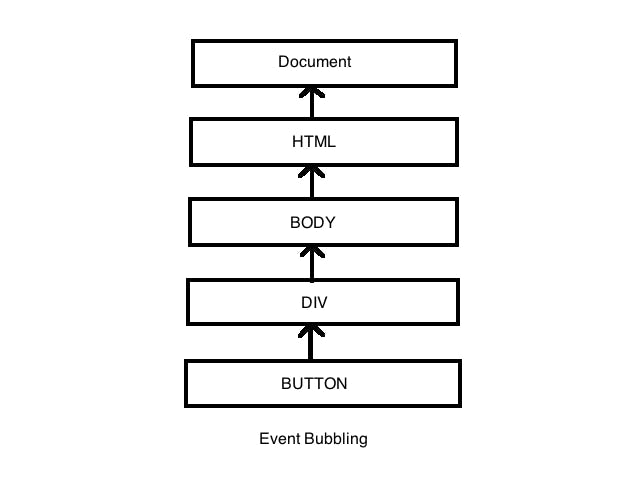
When you click on the button, the event passes from the inner event target (Button whose id is the child) to Document. Click event pass in the following order:
<button><div><body><html>document

Stop Event Bubbling :
If you want to stop the event bubbling, this can be achieved by the use of the event.stopPropagation() method. If you want to stop the event flow from the event target to the top element in DOM, the event.stopPropagation() method stops the event to travel from the bottom to the top.

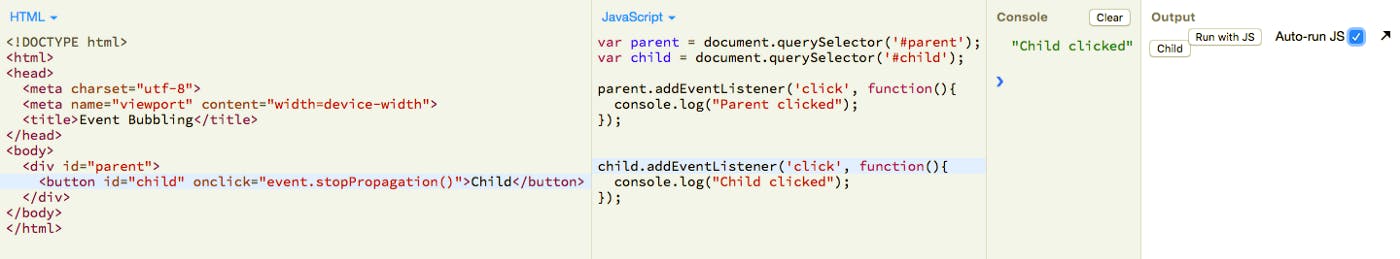
Code Elaboration :
In the above code, we are creating an Html file with some lines of HTML code and JavaScript Code.
In the HTML, we are creating a div with id parent. and its nested button element with id child.
In the Javascript code, Firstly we are assigning the HTML element to the variable with the help of the
document.querySelector()function.After that we are attaching, a click event to parent div and child button also. and both functions just print the string's value on the console by the use of
console.log().One additional task is that we can attach the
event.stopPropagation()to stop the event bubbling. In this code, we are addingevent.stopPropagation()with the button to stop the travel ofonclickevent from bottom to top. Due to this when we click on the button console prints only “child clicked”. Event not pass from event target to document of the webpage.
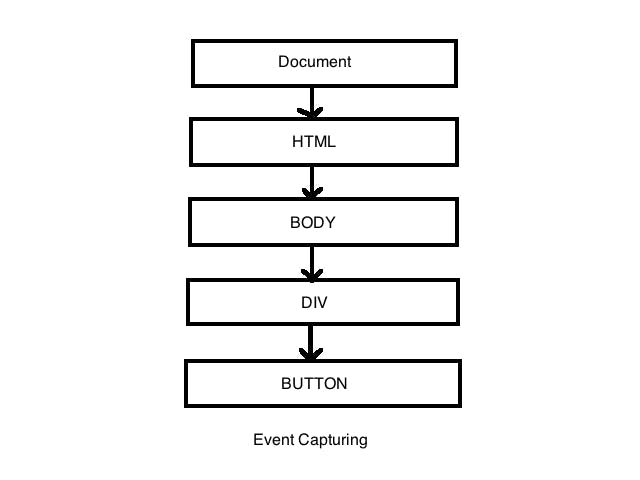
Event Capturing :
Event Capturing is the event that starts from the top element to the target element. Modern browser doesn’t support event capturing by default but we can achieve that by code in JavaScript.

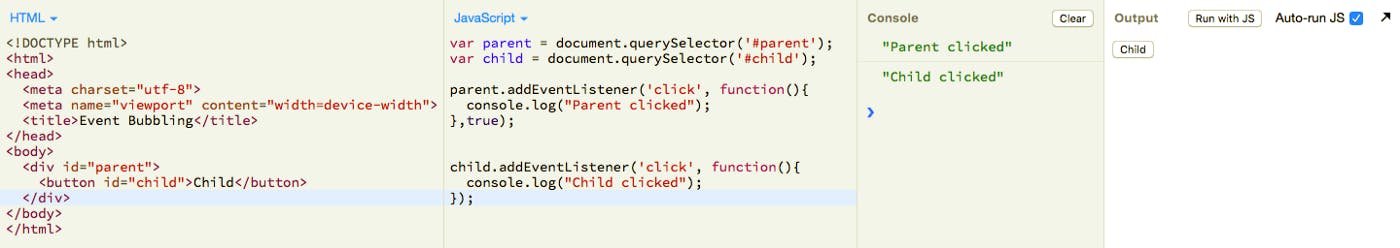
Code Elaboration :
In the above code we are creating an HTML file with some lines of HTML code and JavaScript Code.
In the HTML, we are creating a div with id parent. and its nested button element with id child.
In the Javascript code, Firstly we can assign the HTML element to the variable with the help of the
document.querySelector()function.After that we can attach, a click event to the parent div and child button also. and both functions just print the string's value on the console by the use of
console.log().We can use the third optional argument of addEventListner to set true to enable event captured in the parent div.
When we click on the button first run the function which is attached on div, after that
onclickfunction of the button runs. This is due to Event Capturing. First, run the event which is attached with the parent element then the event target.
When you click on the button, the event passes from parent (document) to event target(Button whose id is the child). Click event pass in the following order:
document<html><body><div><button>

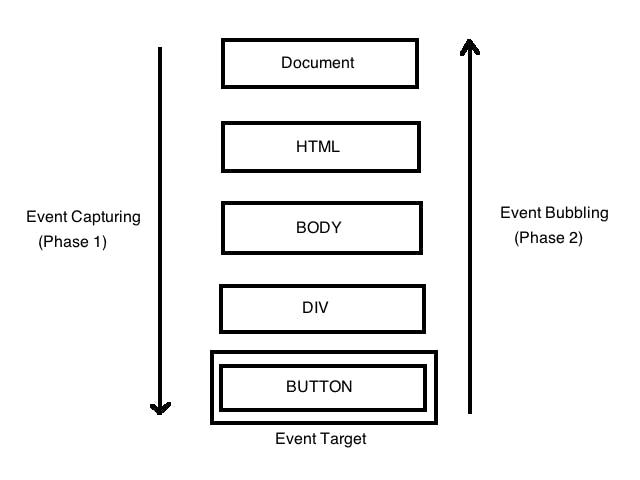
Full View of Event Flow :
Every event flow has three-phase:
- Event Capturing
- Event Target
- Event Bubbling
In the event flow, the Event target has two phases one is at the end of event capturing and starting of event bubbling.

Conclusion:
Event Bubbling and Event Capturing is the foundation of event handler and event delegation in JavaScript. In this article, we can give conceptual knowledge of event bubbling and event capturing. If you have any doubts please comment below and email me at vsvaibhav2016@gmail.com.