In modern times, the JavaScript stack is booming in the software development field. All companies like JS technologies like Node JS, Angular, React, Vue, Express, etc. So, today's life as a software developer is incomplete without JavaScript. Today we will discuss OOJS (Object-Oriented JavaScript) main concept: Objects.
Introduction :
Object-oriented languages are identified through their use of classes to create multiple objects that have the same properties and methods. JavaScript is slightly different from other class-based programming languages because, in ES5, there was no concept of the class keyword in JavaScript. ES5 is all about functional programming. We can create an object here by function constructor also (Classes concept is available in ES 6).
Basics things about Objects:
The simplest way to create an object is by calling Object ( ). Here we can create a custom object by creating a new instance of Object ( ) and add properties and methods.
var person = new Object ();
person.name = "Vaibhav";
person.greeting = function () {
return "Good morning " + this.name
}
console.log(person.greeting());
/*
Output:
"Good morning Vaibhav"
*/
In the above code of snippet, we can define an object (person) with one property ( name ) and one method ( greeting ()). In the greeting (), we can access name properties by this.name.
var person = {
name: "Vaibhav",
greeting: function () {
return "Good morning "+ this.name
}
};
console.log(person.greeting())
/*
Output:
Good morning Vaibhav
*/
This is a very simple method to create an object is Object Literal. The output of the previous example and this example is the same but the creation pattern is a different one.
Properties of an object :
In the broad term, properties of an object’s property having 2 types:
- Data Properties
- Accessor Properties
Data Properties :
In the data properties, the data of the object is stored in a single location. When you changed or overwrite the value of any properties like the name of an above-created object (person), changed the value on that location. We can read or write the value of the property of an object from that location. Suppose you can define an object person and add a property of age with that so automatically some memory location is assigned to property age. From that location you can get the value of age and if you want to change the value of age so you can overwrite the value of age on that location. Data properties have four types:
ConfigurableEnumerableWritableValue
When you added a property to an object, by default the above three properties ( Configurable, Enumerable, Writable ) have true value, and the value property has the assigned value.
Configurable :
If the [[Configurable]] property has a true value, then you may be redefined by removing the property via delete, changing the property value, or changing the property to accessor property. By default this is true.
Enumerable :
If the [[Enumerable]] property has a true value, then the property will return in the for-in loop. By default this is true.
Writable :
If the [[Writable]] property having a true value, then you can overwrite the value of that property. By default this is true.
Value :
It contains the actual value of the property and you can read the value of the property from the location in which the value is saved and you can overwrite that property’s value to that location. The default value is undefined.

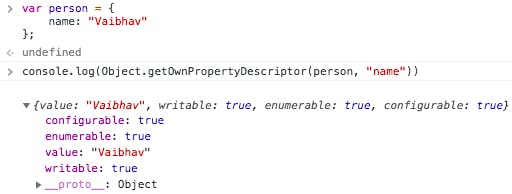
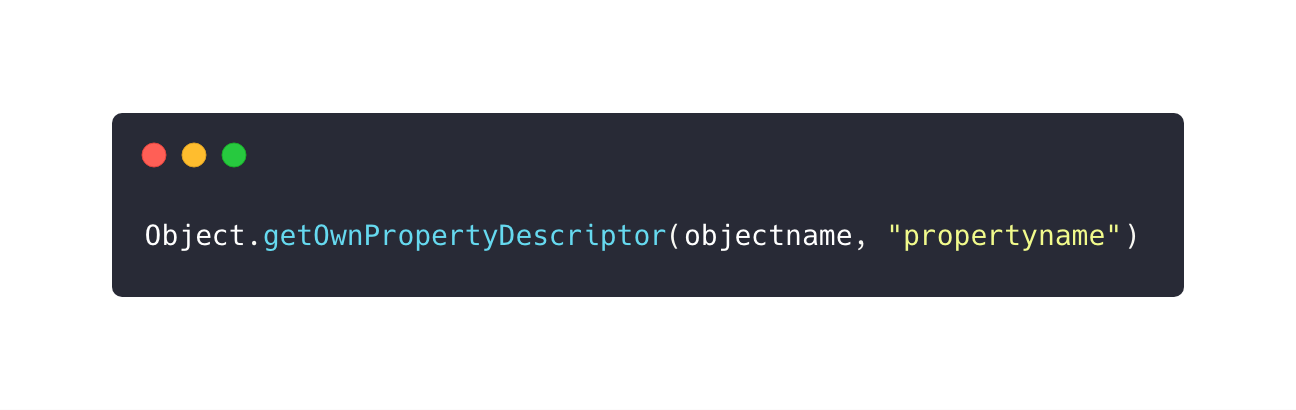
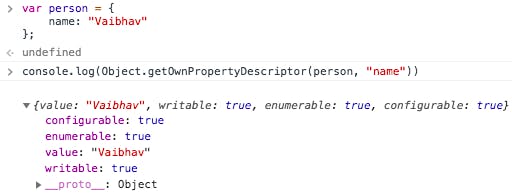
In the above screenshot, we can define an object which a property name with value (“Vaibhav”). If you want to access the data properties of the above property, you can use Object.getOwnPropertyDescriptor() method.

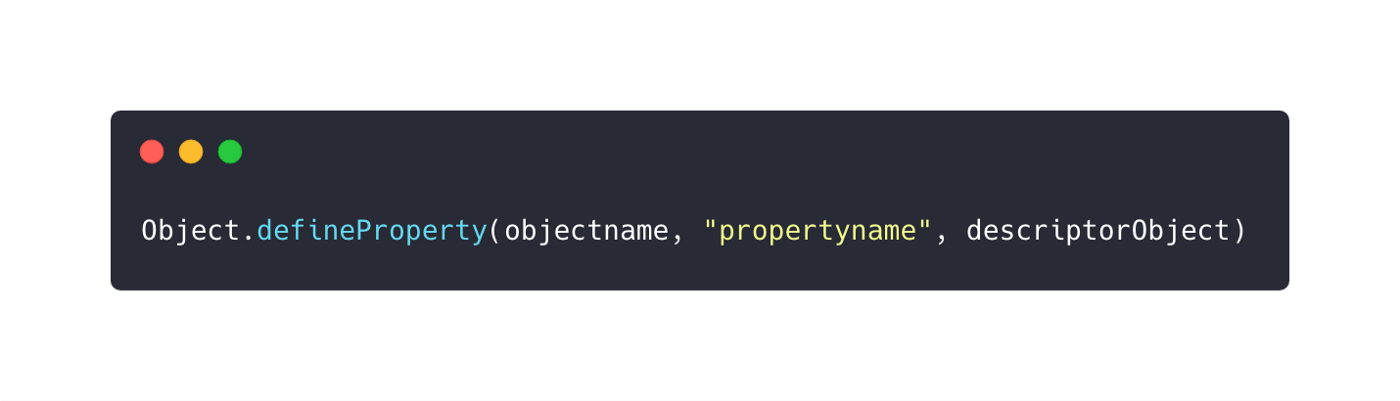
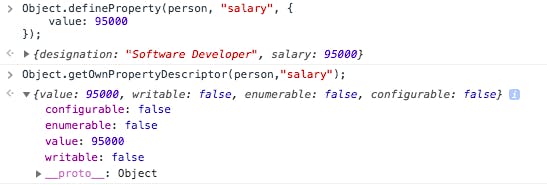
If you want to change all or any data properties of a property, then you can use Object.defineProperty ().


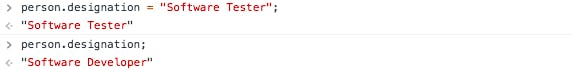
In the above code sample, the writable data property is false. So, if you changed the value of the designation property, it doesn’t change in non-strict mode, and in the strict mode of coding, it gives an error like “designation is read-only property “ like that.

If you define a property by the using Object.defineProperty ( ) method, then all values of data property except value are by default false.

Accessor Properties :
In the accessor properties, we can call the getter and setter functions. These properties don’t have any data value. When an accessor property is reading a value, then the getter function will call and when you overwrite the value of the property then the setter function will call. Accessor properties have four types:
ConfigurableEnumerableGetSet
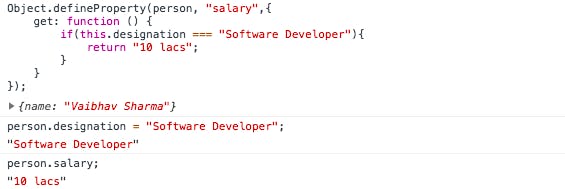
It is impossible to define accessor properties explicitly. You must use the Object.defineProperty( ) method.
Configurable :
If the [[Configurable]] property has a true value, then you may be redefined by removing the property via delete, changing the property value, or changing the property to accessor property. By default this is true.
Enumerable :
If the [[Enumerable]] property has a true value, then the property will return in the for-in loop. By default this is true.
Get :
The function to call when the property is read from. The default value is undefined.
Set:
The function to call when the property is written to. The default value is undefined.

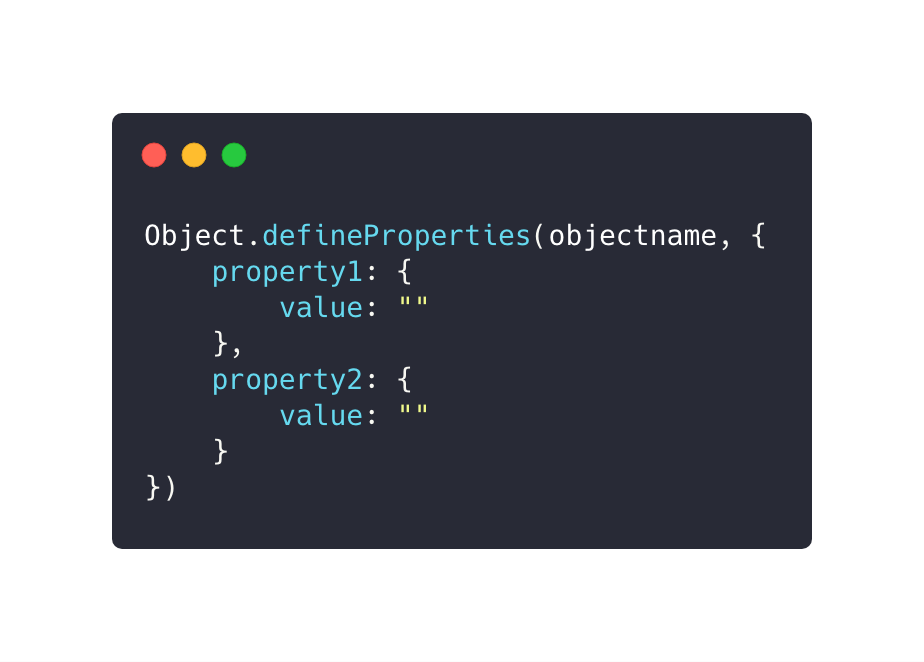
Define Multiple Properties:
You can define multiple properties by using Object.defineProperties and if you want to access all the data properties then use Object.getOwnPropertyDescriptors ( ).

and if you want to get all data properties of all properties of an object:


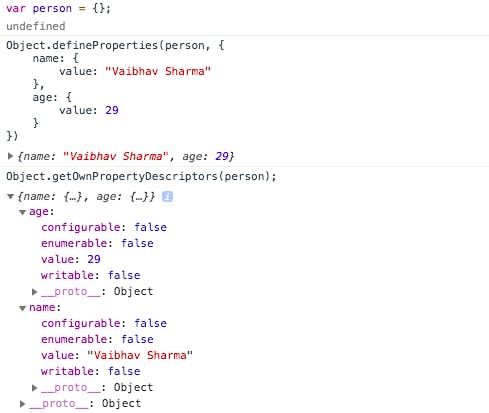
In the above code snippet, we define two properties by using of Object.defineProperties() at a time and access all the data properties of an object we can use Object.getOwnPropertyDescriptors( ) method.
Conclusion:
If you want to connect with me, please free to connect with me :
