“Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js’ package ecosystem, npm, is the largest ecosystem of open source libraries in the world.” — Node.js Official
Introduction
At the present time, The JavaScript Stack is the most popular stack in web technology. The main advantage of this stack is that it is based on one language that is JavaScript. Node JS is the server-side language of this stack. There are many web frameworks of Node JS like Hapi JS, Sails JS, and Meteor. But the most famous web framework of Node JS is Express JS.
Create Server in Express JS :
In this article, we will discuss how to create a server in Express JS and how to achieve all the tasks which have been done by any server like ping any specific port, serving static files, server-side routing, and many more.
This article is breakdown into the following milestones :
- Create Project for Express JS
- Installing Express JS
- Create a Server
- Basic Routing
- Serve Static Files
- Express Generator
Create Project in Express JS :
For creating the project in the Express JS application, create a folder and then open the location of that folder in the command prompt for Windows and in the terminal for Mac and run the following command.
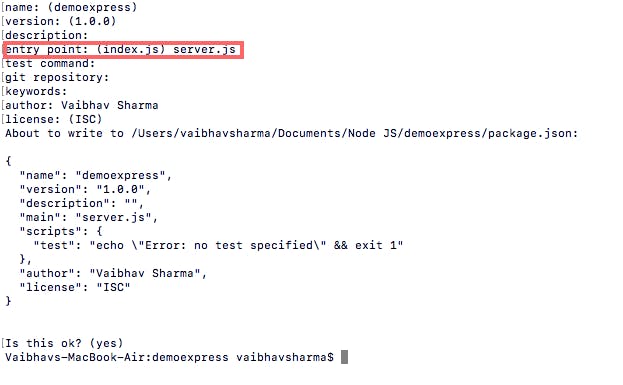
npm init
Few questions is asked by command prompt and the main question is :
entry point :

Note: The entry point is the part of the application from where the Express JS application bootstrapped.
Installing Express :
If you want to work with Express JS, you need to have the below things installed on your machine :
- Node JS
- NPM
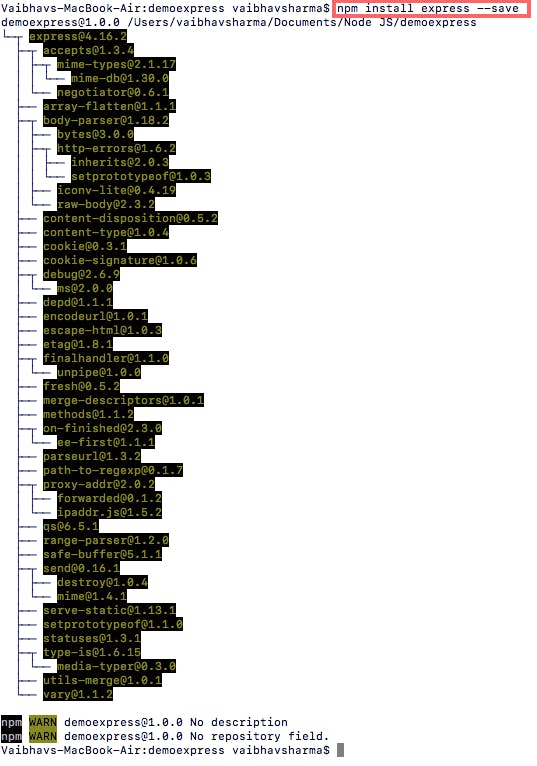
By the use of the below command, you will install the express.js into your project. This command is run by npm(node package manager).
npm install express --save

Create Server :
Creating the HTTP server is a very easy task in Express JS. Take the following steps for creating a basic server in Express JS.
- Import express in your project by require command like below
const express = require('express');
- Define the port number where the server listens.
const port = 3000;
- Create app-level object of Express JS
const app = express();
- At last, write the below code for listening to the server on 3000 port by below code snippet.
app.listen(port, function () {
console.log("Server is running on "+ port +" port");
});
const express = require('express');
const port = 3000;
const app = express();
app.listen(port, function () {
console.log("Server is running on "+ port +" port");
});
- Last step to run the server is
node server.js
or
nodemon server.js
The major difference between the node and nodemon command is that if you use node command you need to run the command manually each time after saving any file. If you are using nodemon command it detects the changes automatically after saving any file of the project.
Basic Routing :
Routing is the most common task of any server. The main responsibility of any server is how an application is responding to the client request to specific endpoints like path, and URI by specific HTTP methods like GET, POST, PUT, and DELETE.
In server-side routing, each route has one route method, one route path or URI, and one or more route handler functions.
In Express JS, routing is not a difficult task. Below the code snippet is the example of routing in Express JS.
app.get('/', function (req, res) {
res.send('<h1>Hello World!</h1>')
})
appis an instance of express.getis the method of HTTP request.’/'is the path of routing.functionis the handler function of routing of express.

Serve Static Files :
Serving the static files is another common task of any server. In Express, we will serve static files like images, CSS, JS files by the use of express.static .
express.static(root, [options]);
The root argument takes the root directory from which you serve the static stuff of the application like images, CSS files, JS files, etc.
app.use(express.static('public'));
You can access the static files on the browser.
http://localhost:3000/images/img_name.extensionname
Express Generator :
All the above tasks are related to creating the server but it takes time and if you are a beginner to Node JS it takes too much time. So, Express Generator is the solution to this problem.
npm install express-generator -g
By the above command, the express-generator will be installed in your system’s global environment. If you want to create an app by express generator use the below command.
express myapp
Conclusion:
This is my first article on the Hashnode. I hope this will be helpful for students and who will start to build something on Node JS. This is only a basic level but when you will learn anything, make sure your basics will be strong. That's why I started from a very basic level.